티스토리 뷰
폼(from)
웹 화면의 특정 항목에 사용자가 뭔가를 입력하는 형태
ex) 회원가입 화면, 로그인 화면, 게시판 화면
<form>을 만드는 기본적인 태그
method
name
action
target
<lable>
폼요소에 레이블을 붙임
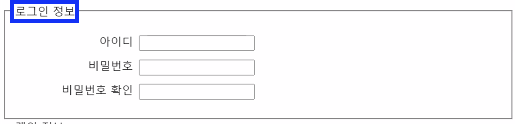
<fieldset>
폼들을 하나의 영역으로 묶음
<legend>
하나로 묶은 그룹에 이름을 붙여줌

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title> 웹 폼</title>
<style>
label {
font-size:14px; /* 글자 크기 */
line-height:25px; /* 줄 간격 */
}
label em{
color:red; /* 글자색 */
font-weight:800; /* 글자 굵기 */
}
</style>
</head>
<body>
<form method="post" >
<fieldset>
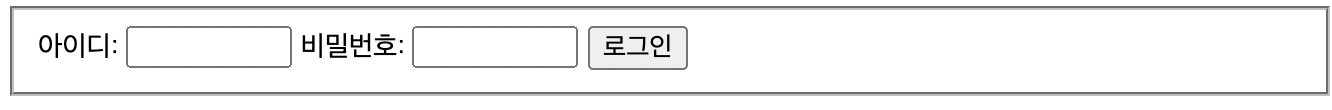
<label>아이디: <input type="text" id="user_id" size="10"></label>
<label>비밀번호: <input type="password" id="user_pw" size="10"></label>
<input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>
<input>
작성자한테 받는 부분
<input type = " ">
input은 꼭 타입이 들어가야한다
hidden 사용자에게 보이지는 않지만 서버로는 넘겨지는것
text : 문자타입
tel : 전화번호
url : url입력
password : 비밀번호 입력 -> ****으로 출력된다.
datetime : 국제표준시로 설정된 날짜와 시간
date : 사용자 지역 기준 날짜
month : 연, 월
week : 연, 주
number : 숫자를 조절할 수 있는 화살표
<input type="number" id="member" value="1" min="0" max="10" step="1">
range : 숫자조절 슬라이드 막대
<input type="range" id="satis" value="1" min="1" max="3">
submit : 서버 전송버튼
image :
color :
<label>선호색상 <input type="color" value="#5923BE"> </label>
submit :
<input type="submit" value="제출">
input의 다양한 속성
autofocus : 페이지 호출시 첫번째로 커서를 표시할 수 있음
"여기부터 값을 넣어!"
placeholder : 회색으로 흰트보여주는 것
required : 반드시 입력해야하는 부분
min, max, step : 숫자 범위
size, minlegth, maxlength : 문자 범위
<select> <optgroup> <option>
드롭다운 목록
<textarea>
여러줄의 텍스트를 입력하도록함 댓글, 건의사항?
'Front-end > HTML, CSS, JS' 카테고리의 다른 글
| AJAX (0) | 2021.09.06 |
|---|---|
| DOM 다루기 (0) | 2021.09.06 |
| [Javascript#2] 자바스크립트 함수에대해 알아보자 (0) | 2021.09.02 |
| [JS]반복문 - for 문 (0) | 2021.09.01 |
| [HTML/CSS] Z-INDEX 개념 및 사용법 (0) | 2021.08.31 |
- Total
- Today
- Yesterday
- SQL
- 리츠란
- Java
- static
- 스프링부트
- 등산어플
- 컬렉션프레임워크
- 프레임워크
- 스프링개념
- Spring프로젝트
- 정규화
- 모바일웹만들기
- 등산웹개발
- map
- SET연산자
- tkgiddl
- 라이브러리란
- 하이브리드앱만들기
- 등산로API
- 프레임워크란
- SQLD
- 추상클레스
- 쉬운개념
- 등산앱개발
- JAVA프로젝트
- select사용법
- 프레임워크 라이브러리 차이점
- 스프링
- 모바일앱만들기
- 앱만들기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |