티스토리 뷰
1. Web Architecture 개요
1990년 팀버너스리 'WWW'제안
모자이크 웹 브라우저
Q. 다음언어의 역할을 쓰시오.
HTML 구조언어
CSS 표현언어
JavaScript 동작언어
2. URL
URI = URL + URN
URL은 프로토콜에서 경로까지를 말한다
URN은 서브도메인에서 파라미터, 앵커까지를 말한다
3.HTML (Hyper Text Markup Language) 개요
Hypertext 하이퍼 덱스트
Markup Language 마크업 언어
(웹표준)이란 웹사이트를 만들때 지켜야하는 약속
(웹브라우저) HTML리더 혹은 뷰어
HTML을 읽어 사용자에게 보여줌
4. HTML 기본 문서 구조
마크업 할 때 사용하는 약속된 표기법, 웹문서에 표시하려는 내용을 전달하려는 언어는?
** 소문자로 쓴다, 속성과 함께 사용가능, 포함 관계를 명확하게 입력해야한다
답 : ( 태그 )
<head>
문서정보를 지정하는 태그
Q. 문자 세트를 비롯한 문서 정보
-데이터에 대한 데이터 웹 문서와 관련된 정보 지정
답 : ( <meta> )
<name = "vewport">
모바일 기기에 화면 맞춤
5. HTML 태그 정리
<blockquote> : 인용문, 들여쓰기가 된다.
| 사용 예) <blockquote> <p> 인용문 </p> </blockquote> |
<pre> : 입력 그대로 화면에 표시
<strong>, <b> : 텍스트를 굵게 표시
<em>,<i> : 이텔릭체
** em과 strong 은 강조의 의미를 포함한다.
<span> : 일부 텍스트만 묶어 스타일 적용
**div와 같이 특별한 기능을 가지고 있는건 아님
차이점 div 줄바꿈이 되지만, span은 줄바꿈이 안된다.
<ul>, <li> : 순서가 필요하지 않은 목록 (unordered list
<ol>, <li> : 순서가 필요한 목록(ordered list)
<dl>, <dt>, <dd> : 제목과 설명이 한쌍인 설명 목록 만들기
<table>, <tr>, <td>, <th> 순서대로 표생성, 행생성, 셀생성, 제목셀
** colspan : 가로로 셀을 합침, rowsapn : 세로로 합침
<caption> : <table>안에 사용, 표에 제목 표시, 중앙정렬
<figcaption> : 안에 사용, 표에 제목 표시, 아래쓰면 아래표시, 위에 쓰면 위에 표시
<img> 웹 문서에 이미지 삽입시 사용
<a> : 텍스트나, 이미지 앞에 사용, 클릭시 다른 페이지로 넘어가게 한다
- href 링크나 문서나 사이트 주소 입력
- target 링크한 내용이 표시될 위치 지정
- _self : 현재 페이지(defualt)
- _blank : 새 탭
- _self : 부모 페이지로
- _top : 최상이 페이지로
- 프레임이름
| <a href= "주소" target = "옵션">내용</a> <a href = "http://www.naver.com" target = "_blank">Go NAVER</a> //새탭으로 네이버 페이지가 열린다. |
- download 링크한 내용을 보여주는 것이 아니라 다운로드
- rel 현재 문서와 링크한 문서의 관계를 보여줌
- hreflang 링크한 문서의 언어 지정
- type 링크한 문서의 파일 유형
6. <form>태그
method
: 사용자가 입력한 내용들을 서버 쪽으로 프로그램으로 어떻게 넘겨줄지 지정
( get ) : 주소 표시줄에 사용자가 입력한 내용이 그대로 드러남
( post ) : 입력한 내용이 드러나지 않음 내용이 안보이게 우편 붙인거라고 생각
name : 폼 이름 지정
action : 폼태그 안에 내용들을 처리해줄 서버상의 프로그램 지정
taget : action 속성에서 지정한 파일을 지정한 위치에서 열도록 지정
<label>
: 폼요소에 레이블을 붙이기 위한것
<fieldset>
: 폼들을 하나로 묶음
<legend>
: 태그로 묶은 그룹에 제목을 붙여줌
<input>
: 사용자가 입력하는 부분
웹문서의 디자인 요소를 담당하는 CSS
1. CSS

Q. 스타일 규칙들을 관리하기 쉽도록 한군데에 묶어 놓은 것은?
답 : ( 스타일 시트 )
Q. 스타일시트의 종류 3가지는?
답 : 내부스타일시트, 외부스타일시트, 인라인시트
**아웃라인시트 이런거 보기로 나올듯 ㅋㅋㅋ
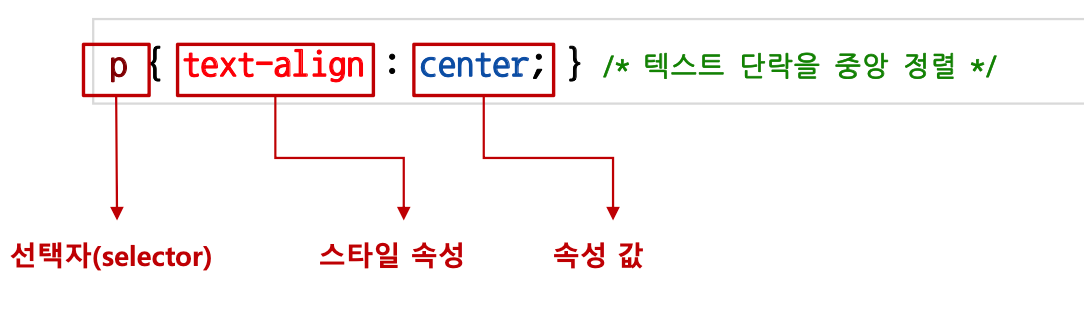
2. 주요 선택자
* { } : 전체선택자
p {} : 태그선택자(특별히 붙이는게 없다 태그이름 쓰고 바로 중괄호)
.class {} : 클래스 선택자
#id {} : id 선택자
h1, h2 { } : 그룹선택자
3. 텍스트 관련 스타일
font-family : 폰트변경(로컬저장폰트만 가능)
@font-face : 웹폰트 추가
Q.font size 다음설명하는 단위는?
해당 글꼴의 대문자 M 너비를 기준으로 크기 조절? em
해당 글꼴의 소문자 x의 높이를 기준으로 크기 조절? ex
모니터에 따라 상대적 크기 조절? px
일반 문서에서 사용하는 단위? pt
letter-spacing, word-spacing
글자, 단어 간격 조절
텍스트 정렬해주는 함수?
답 : text-align
4. 배경 관련 스타일
background-color : 배경에 색상
background-image : 배경에 이미지
background-repeat : 가득찰때까지 반복
background-size : 배경이미지 크기조절
linear-gradient : 선형 그라데이션
radial-gradient : 원형 그라데이션
5. CSS박스모델
Q. 빈칸?
각 박스모델은 콘텐츠 영역과 테두리 여백으로 구성됨
컨텐츠와 테두리사이 : padding
박스모델과 다른 박스모델 사이 : margin
Q. 다음 설명하는 것은?
블럭레벨 요소(세로)
: 한줄을 통째로 차지하는 요소
인라인레벨 요소(가로)
: 화면에 표시되는 컨텐츠 만큼 차지하고 한줄은 차지 하지 않는 요소
display속성
block : 세로로 정해놓은 만큼 공간차지
inline : 가로로 컨텐츠만큼 공간차지
inline-block : 가로로 정해놓은 만큼 공간차지
none : 공간차지하지 않음
position속성
static : 기본값
relative : 내 현재 위치(기준) 에서 이동
absolute : 내 부모 요소(기준) 부터 이동
fixed : 보이는 화면(기준) 고정해 배치
visivility
hidden : 이거 내용 숨길때 씀 크기는 그대로 유지됨
border : "1px solid black ";
: 테두리 설정
border-radius : 테두리 둥글게 지정
float
: 문서와 그림을 같이 두기 위해 사용 둥둥떠다님
clear
: 그만 떠다님 float 중단
Q. 한요소 위에 다른요소를 쌓기 위해 사용하는 것
답 : z-index
Q. 태그만 보고도 페이지 구조를 쉽게 이해할 수 있도록 정의된 태그
답 : 시맨틱 태그
시멘틱 태그
article : 블로그
하위선택자 : 자식 손자까지, '띄어쓰기'
자식선택자 : 자식만, '>' 로 표시
인접형제 선택자 : 첫번째 동생,
반응형 웹
뷰포트 : 접속한 사용자에게 보여지는 화면 영역
미디어 쿼리 : 사이트 접속하는 장치에 따라 특정한 CSS 스타일 구분지어 적용
자바스크립트
웹부라우저용 스크립트 언어이다
- 인터프리터 언어
- 동적 프로토타입 기반 객체 지향 언어
- 동적 타입 언어
- 함수가 일급 객체
변수선언방법
var 키워드
;(세미콜론) 으로 끝낸다
undefined : 정의는 되었지만 값이 할당되지 않았을 때 사용
null : 값이 비어 잇을 경우 사용할 수 있는 표현
두개가 다르다..
alert(...)
console.log(...)
- Total
- Today
- Yesterday
- select사용법
- 모바일웹만들기
- 추상클레스
- 정규화
- 스프링
- static
- 컬렉션프레임워크
- 스프링개념
- 앱만들기
- SQL
- 하이브리드앱만들기
- 리츠란
- 프레임워크란
- 스프링부트
- 프레임워크 라이브러리 차이점
- 등산어플
- SET연산자
- Java
- SQLD
- 라이브러리란
- 프레임워크
- map
- JAVA프로젝트
- 등산앱개발
- 쉬운개념
- 모바일앱만들기
- Spring프로젝트
- tkgiddl
- 등산로API
- 등산웹개발
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |