티스토리 뷰
728x90
display 와 position 한방에 이해하기!!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css -->
<style>
div, span {
width: 80px;
height: 80px;
margin: 20px;
background-color: aqua;
}
</style>
</head>
<!-- html요소 -->
<body>
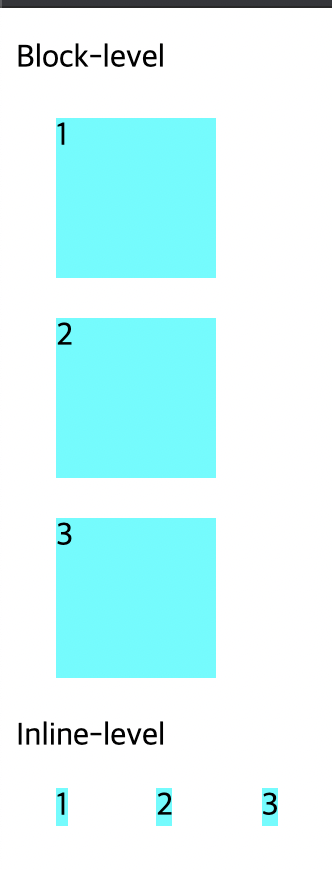
<p>Block-level </p>
<div>1</div>
<div>2</div>
<div>3</div>
<p>Inline-level</p>
<span>1</span>
<span>2</span>
<span>3</span>
</body>
</html>display :
는 inlin과 block으로 나뉜다고 볼 수 있다.
span
: edfult inline(물건)
**쓰는 값에 따라 모양이 변한다.
div
: defult는 block(상자)
** 상자고 기본적으로 밑으로 내려간다.
** inline-block : 한줄에 여러개 들어가는 상자
position :
relative;
: 내가 원래 있던 자리에서부터 이동한다.
absolute;
: 담겨 있는 박스안에서 이동한다.
fixed;
: 웹페이지 안에서 움직인다.
sticky;
: 원래있어야하는 자리에 있으면서 스크롤링 되어도 그자리에 있는다.
'Front-end > HTML, CSS, JS' 카테고리의 다른 글
| AJAX (0) | 2021.09.06 |
|---|---|
| DOM 다루기 (0) | 2021.09.06 |
| [Javascript#2] 자바스크립트 함수에대해 알아보자 (0) | 2021.09.02 |
| [JS]반복문 - for 문 (0) | 2021.09.01 |
| [HTML/CSS] Z-INDEX 개념 및 사용법 (0) | 2021.08.31 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 라이브러리란
- map
- Spring프로젝트
- tkgiddl
- 등산로API
- 앱만들기
- 스프링
- SQLD
- 리츠란
- 등산앱개발
- 모바일웹만들기
- 정규화
- 스프링개념
- 프레임워크 라이브러리 차이점
- 쉬운개념
- 모바일앱만들기
- 등산어플
- static
- SET연산자
- 프레임워크란
- 스프링부트
- 컬렉션프레임워크
- 하이브리드앱만들기
- Java
- JAVA프로젝트
- 추상클레스
- select사용법
- SQL
- 프레임워크
- 등산웹개발
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함