티스토리 뷰
728x90
리액트의 핵심 모듈 2개로 리액트가 하는 일 알아보기
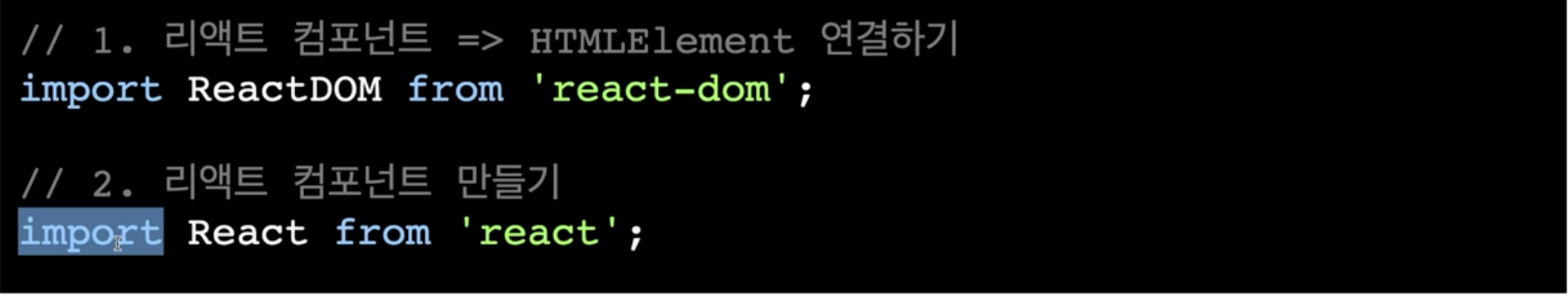
1. 리액트 컴포넌트 => HTMLElement 연결하기
2. 리액트 컴포넌트 만들기

자바 처럼 import를 사용해서 리엑트의 모듈을 가지고 온다
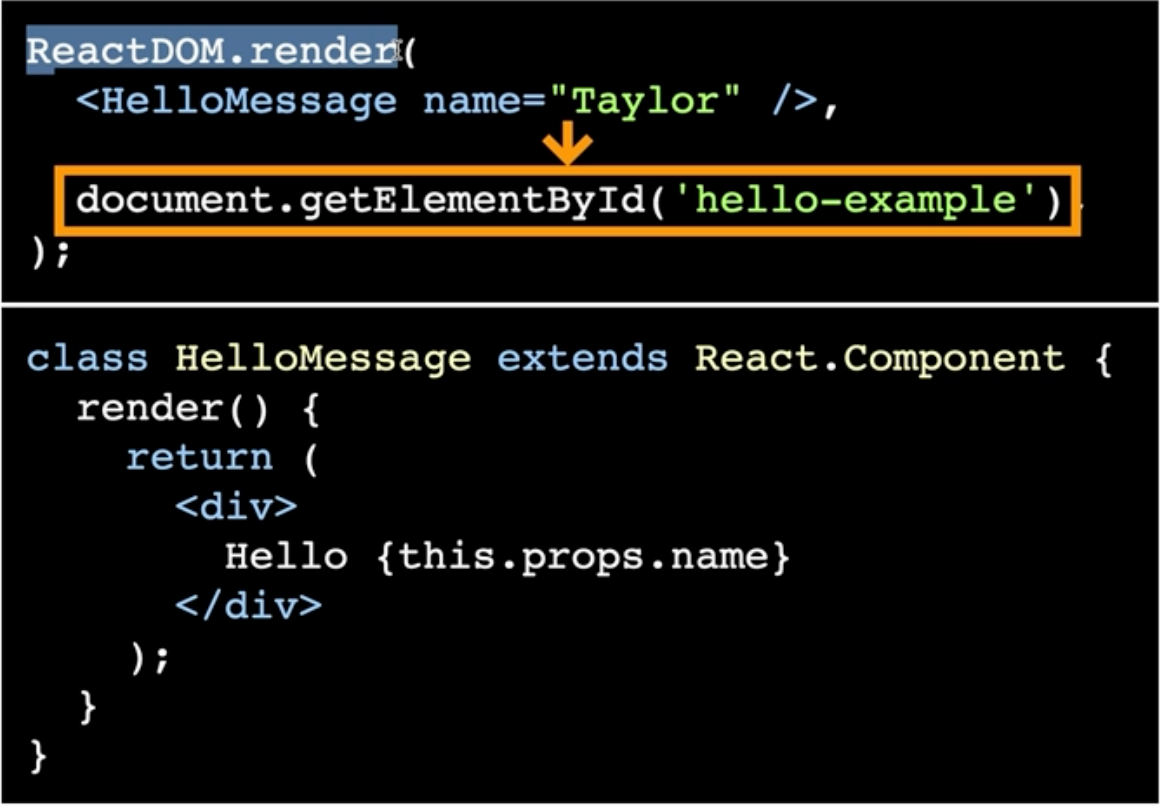
{React 컴포넌트} - JS, JSX => <HTMLElement>
ReactDOM.render는 java의 main과 같은 시작 함수 이다.
class ~~ 이렇게 시작하는 것은 리엑트 컴포넌트다

만들어진 컴포넌트를 실제 HTMLElement에 연결할 때 ReactDOM라이브러를 이용한다.
{React} 컴포넌트를 만들어보자
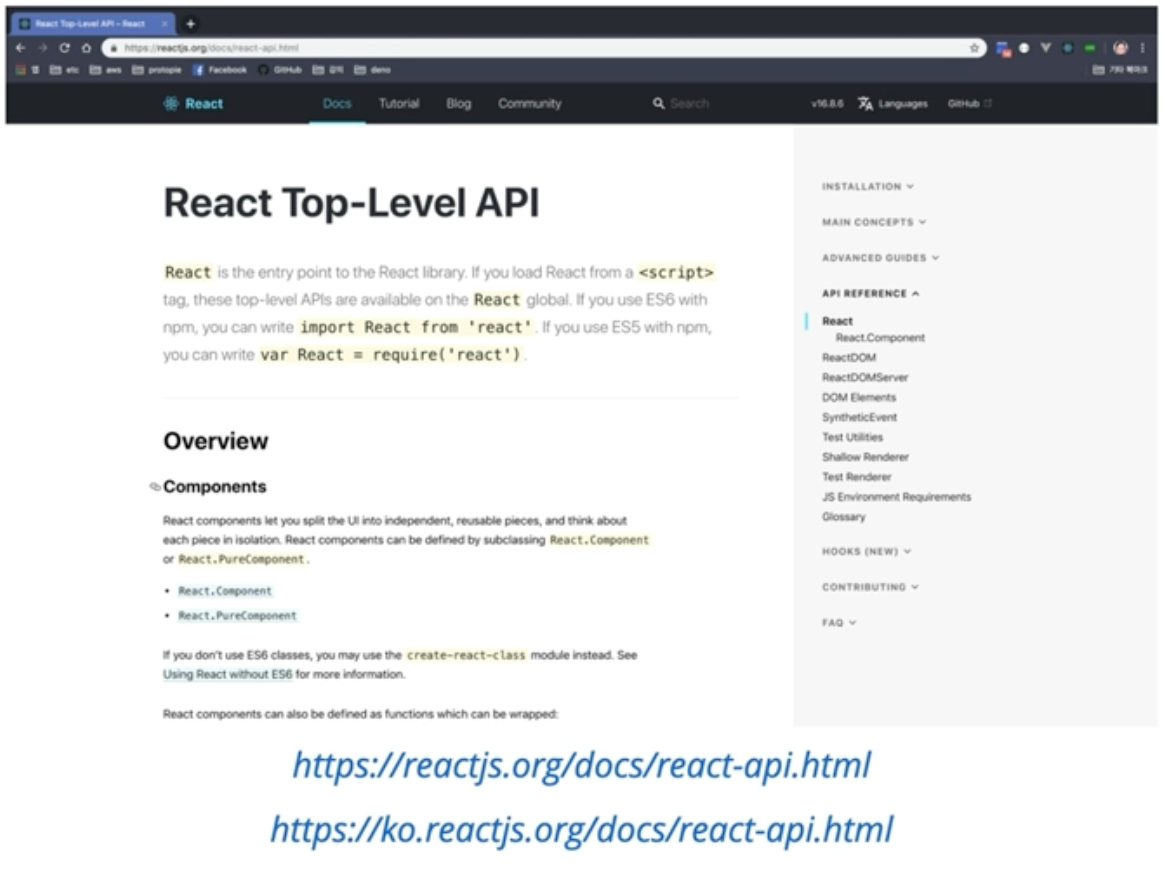
리액트 컴포넌트를 만들 때 사용하는 API모음
더 자세한 내용은 다음에 다뤄보도록하자

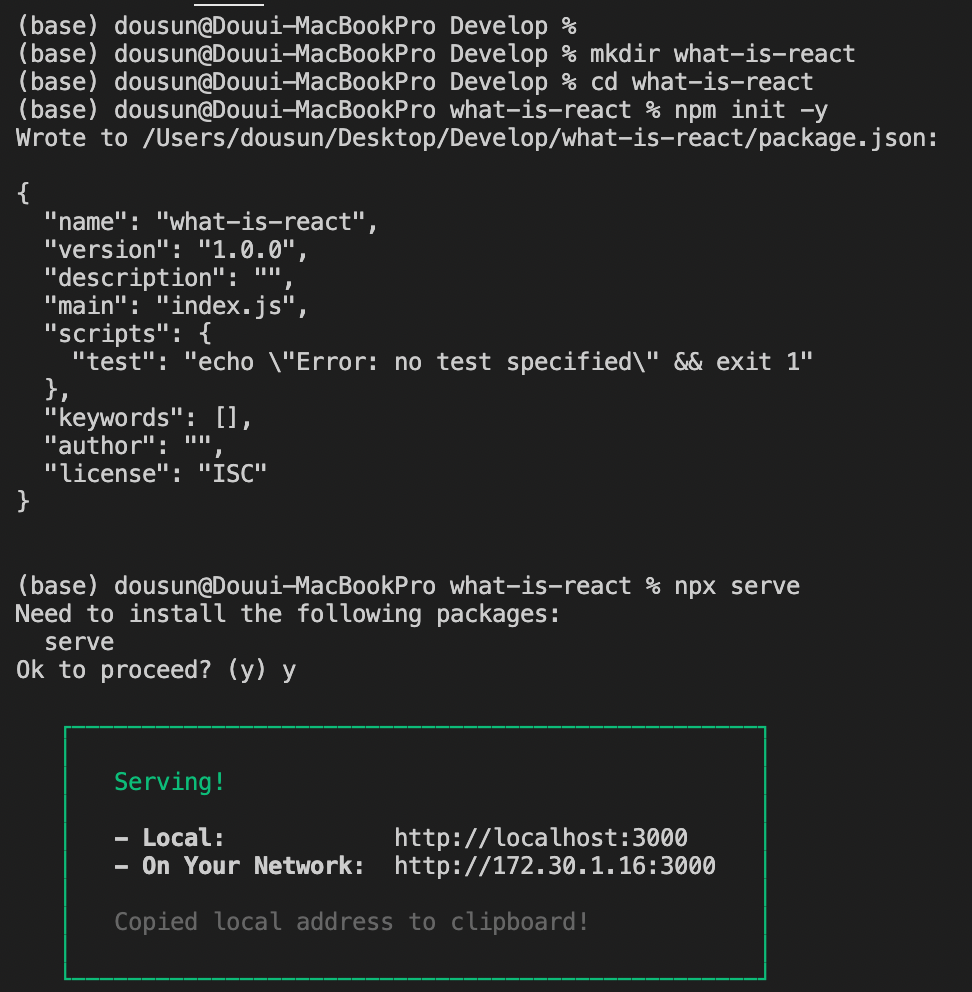
CDN을 통해 리액트 라이브러리 사용해보자
리액트도 CDN을 통해 사용할 수 있다.
해당과정을 통해 리액트 프로젝트를 설치해준다.

생성된 파일 서버를 통해 접속해보면 package.json파일을 확인 할 수 있다.
이제 여기에 HTML파일을 하나 만들어보자

https://ko.reactjs.org/docs/cdn-links.html
CDN 링크 – React
A JavaScript library for building user interfaces
ko.reactjs.org
index.html 파일을 하나 만들고 해당링크에 들어가서 CDN 코드를 넣어보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script type="text/javascript">
console.log(React);
console.log(ReactDOM);
</script>
</body>
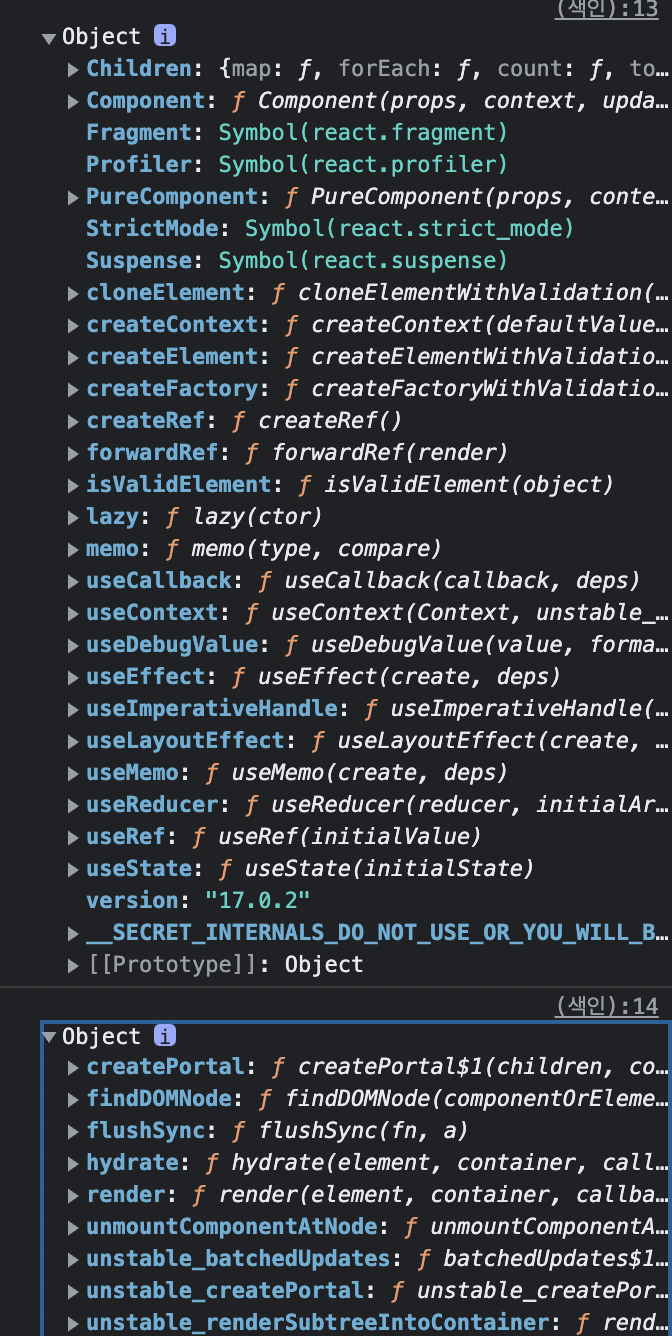
</html>다음과 같이 스크립트를 CDN으로 리액트 라이브러리를 가지고오고 콘솔로 찍어보면 다음과 같은 오브젝트가 생성되는 것을 알 수 있다.

리엑트와 리엑트 돔이라는 전역객체가 생성된 것 이다.
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 스프링
- 등산웹개발
- 라이브러리란
- JAVA프로젝트
- 모바일앱만들기
- tkgiddl
- 프레임워크 라이브러리 차이점
- 정규화
- SET연산자
- 프레임워크
- 스프링부트
- 앱만들기
- 등산어플
- 컬렉션프레임워크
- static
- 쉬운개념
- 리츠란
- Spring프로젝트
- 등산로API
- 추상클레스
- 스프링개념
- SQLD
- Java
- 하이브리드앱만들기
- 모바일웹만들기
- select사용법
- SQL
- 프레임워크란
- 등산앱개발
- map
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
